First we’ve learnt how to highlight, change, and modify an
html page through notepad coding. But now, we’ll do the same tasks through
Dreamweaver. Dreamweaver is most common tools for developing a page.
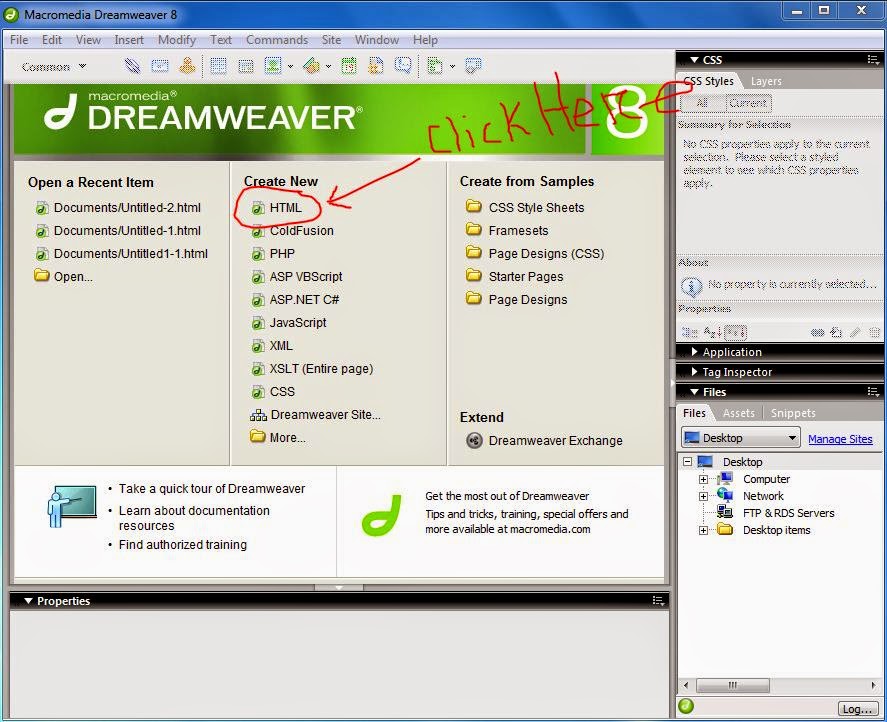
When you open Dreamweaver your interphase should be this
type(Different versions have different types of interphase. This is Dreamweaver
8.
The Dreamweaver mainly contains two windows. One is code
window and the other is design window.
You mainly should work in design window. When you work in
design window, Automatically codes will generate in code window.
In design window you can change your fonts size, align etc.
You can also change your page background color, text color;
insert image in background and so many works through the page properties
option.
Now after doing many works you have to save it as
name.html.please remember that save as type html is very essential.











0 comments:
Post a Comment