In this lesson we’ll learn how to insert image in a HTML page.Just like this:
Now lets go how we can do this.
First open a notepad.To open notepad go
Start>>All
programs/programs>>Accessories>>Notepad
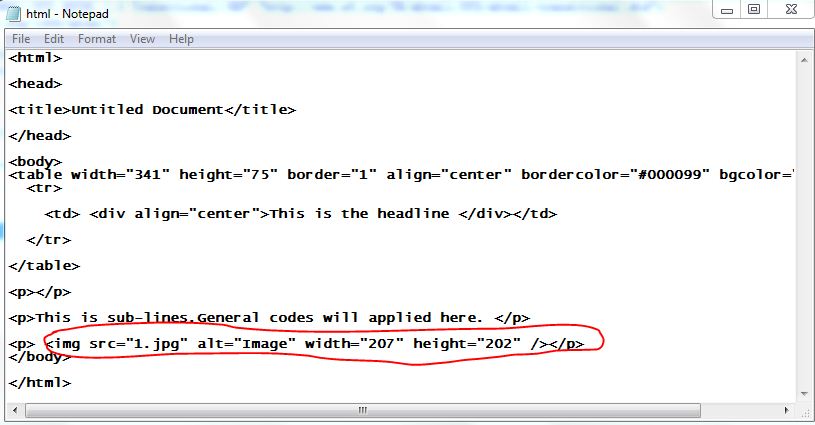
We have opened a notepad.Then we apply the simple HTML code.
<html>
<body>
(BODY part)
</body>
</html>
We do our desired coding for inserting image in the body
part.
The main part of coding is :
<img src=”name.jpg”>
Here the image name and image type must have to include in
the invited comma. Before doing this the image which we want to input must keep
in the place where we want to save it as name.html.






0 comments:
Post a Comment